Теперь работать с «Google Sheets» стало еще удобнее!
⠀
Боты и Google Sheets - это довольно часто встречающаяся связка в работе. До сегодняшнего дня, можно было записывать данные из бота в «Google Sheets», но не было возможности делать изменения в таблице после того, как создали новую строку и записали в нее информацию.
Теперь такая возможность есть!
⠀
Встречайте - два новых блока на платформе «Обновить записи в Google Таблице» и «Удалить записи из Google Таблицы».
И это ещё не всё!
Для блока «Чтение записей из Google Таблицы» добавили возможность «обработать полученные данные с помощью JavaScript». Что это значит в практическом плане?
Теперь можно гибко управлять любыми данными в ваших Гугл таблицах: сначала записывать информацию, затем менять информацию в любой нужной вам ячейке.
⠀
⠀
Как создать и протестировать блоки:
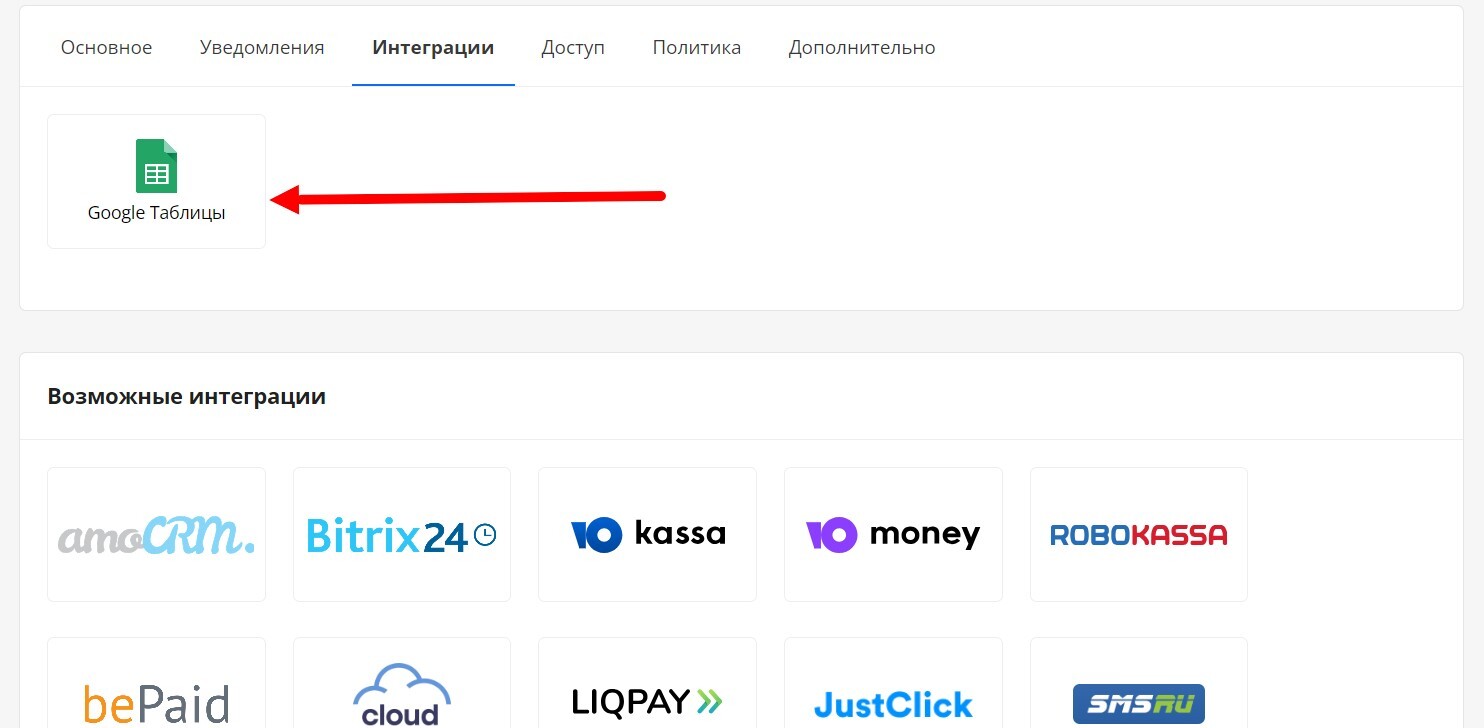
1ый шаг - создание интеграции с Google аккаунтом Прежде всего, создайте интеграцию со своим Google аккаунтом, если еще не сделали это. На скрине показал, как это сделать по шагам, там все максимально просто и интуитивно понятно:(1) - слева выбрали меню «Настройки»(2) - далее вкладка «Интеграции»(3) - если интеграции нет, то кликните на значок «Google таблицы» в разделе «Возможные интеграции». После этого, в отрывшемся окне, нажимайте кнопку «Signed in with Google». И интеграция - готова. Чтобы убедиться, что интеграция настроена верно, кликните еще раз на значок «Google таблицы», но он уже у вас должен переместиться наверх, как на скрине:

⠀
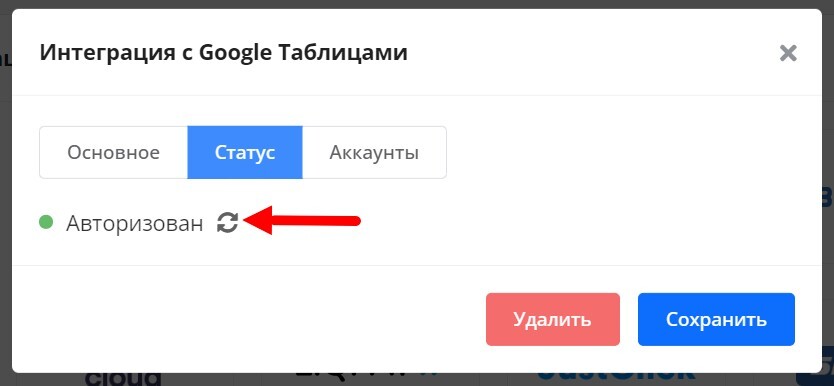
И убедитесь, что видите надпись «Авторизован». Если она красная - нажмите на кнопочку 🔄 :

⠀
⠀
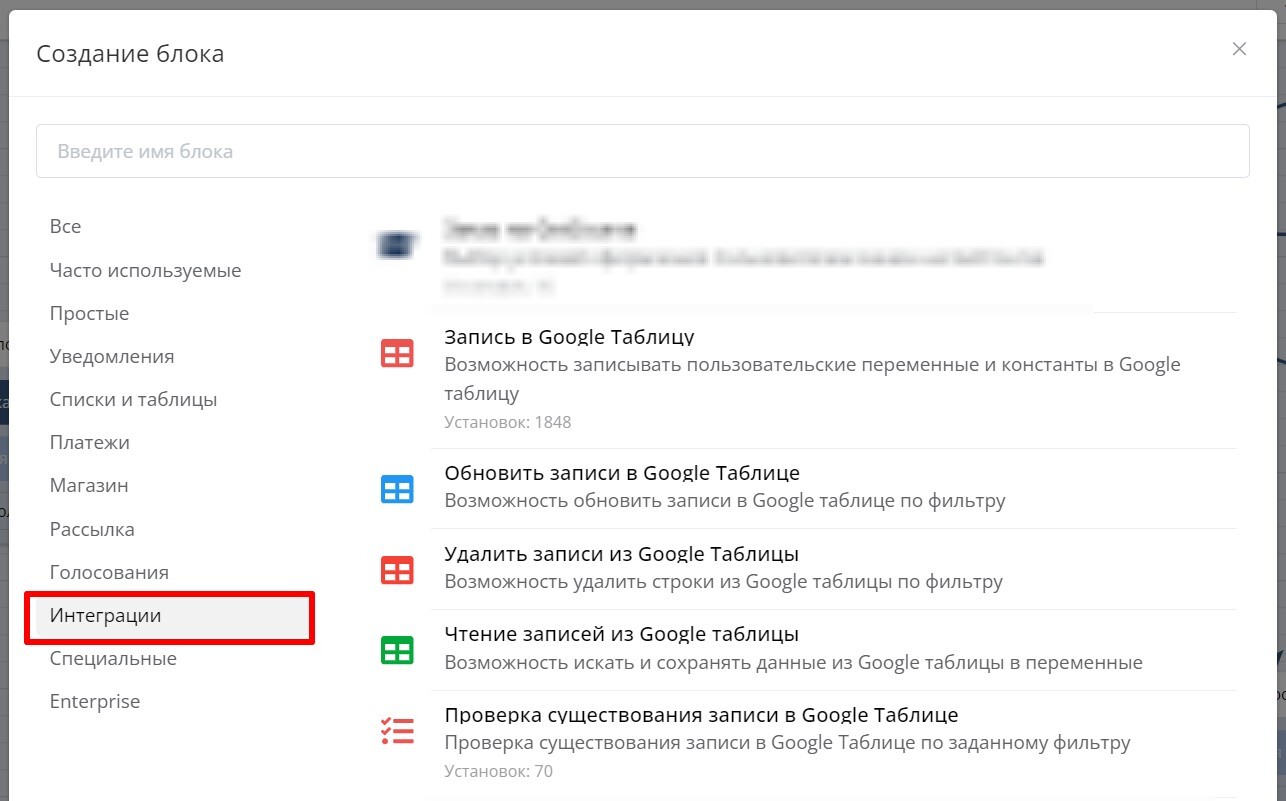
2ой шаг - создание блока в своем сценарииВсе блоки по работе с Google таблицами доступны в разделе «Создание блока» >> «Интеграции»:

⠀
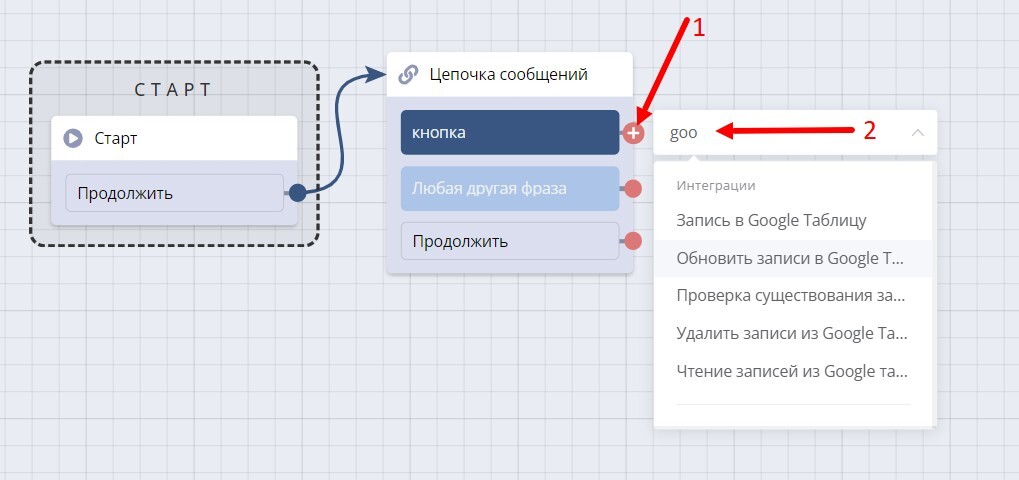
Так же блоки можно добавить в свои сценарии, щелкнув на красный кружок (1) и введя в поле поиска слово «goo ....» (2):

⠀⠀
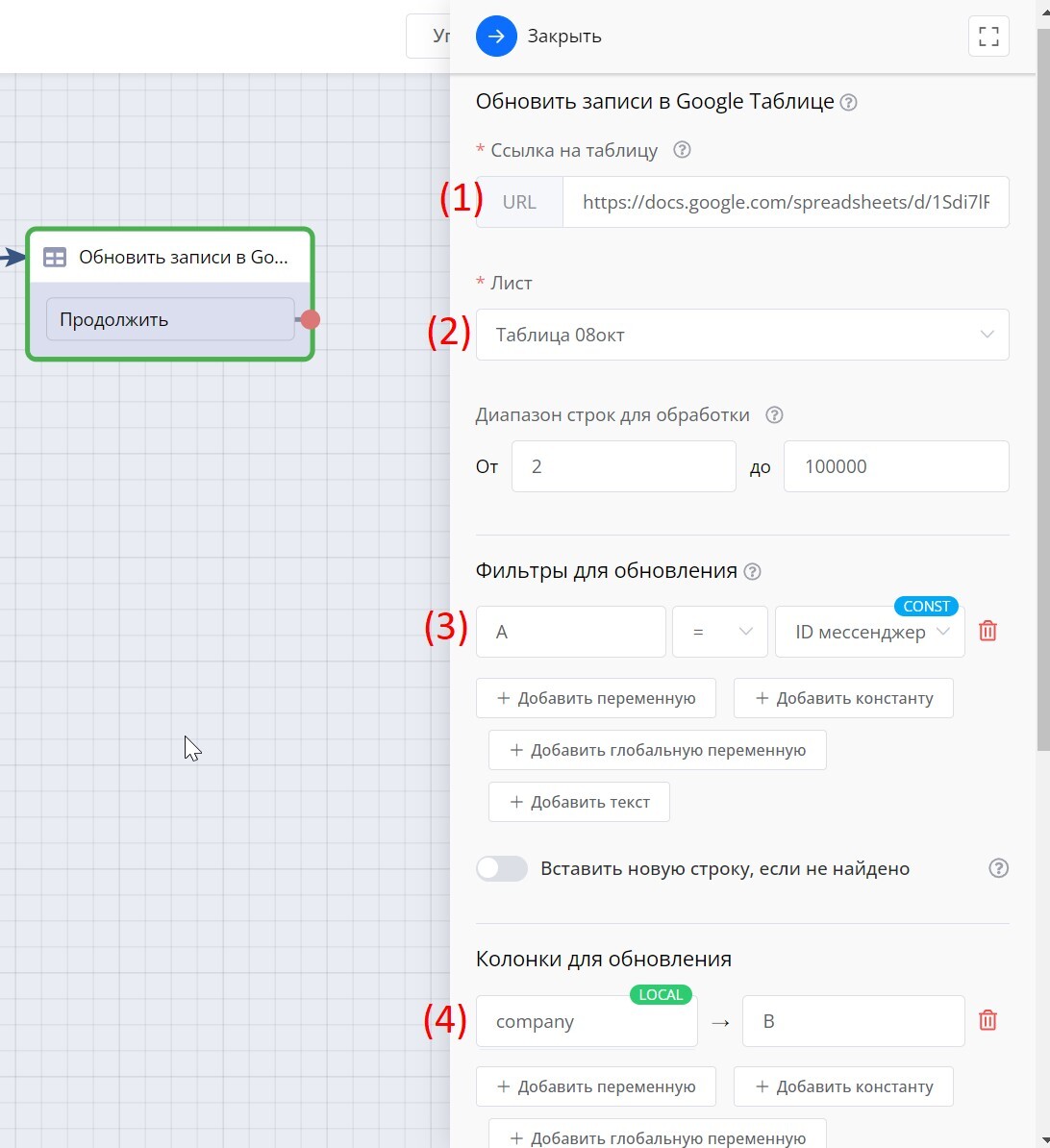
3ий шаг - настройки блокаКак настроить блок «Обновить записи в Google Таблице»:

(1) - укажите полный URL вашей таблицы(2) - выберите лист, на котором нужно внести изменения(3) - задайте фильтр. Т.е. по какому критерию платформа должна понять, в какую строку нужно внести изменения. На скрине представлен пример, что в столбце «A» в таблице у вас записаны «Телеграм id» пользователей. Можете «привязаться« к любому другому параметру - номеру телефона, email и любому другому уникальному значению(4) - здесь выбираете «колонку», в которой нужно поменять данные и «на что» нужно поменять эти данные (например подтянуть из локальной переменной company, как на скрине)
⠀
⠀
Настройка блока «Удалить записи из Google Таблицы» - аналогична примеру с «обновлением».В каждом из 5ти блоков по работе с «Google Sheets» добавили «логирование» отработки блоков. Здесь вы можете посмотреть успешность отработки. Это сделано для удобного «дебага» ваших сценариев:

⠀
⠀
Функцию «Обработать полученные данные с помощью JavaScript» в блоке «Чтение записей из Google Таблицы» рассмотрим в отдельной статье, так как эта функция немного сложнее, но зато можно более гибко считывать и находить данные в ваших таблицах!
